Puppeteer versus Cypress: Which One’s Right for You?

- August 13, 2021
- maira
Contributor: Ashar Javed | Principal Software QA Engineer at Kualitatem Inc.
Today’s software testing landscape is focused on automation, and this is in part because the need for faster releases always drives software development. There’s been buzz around Artificial Intelligence (AI) and Machine Learning (ML) testing methods for a while, but these methods are still in their infancy. The future seems to be heading in this direction, but till then, testers are looking for tools and frameworks that meet evolving needs.
Those of us doing test automation often come across different challenges every day and wish to resolve them with ease. With the rapid growth of IT technologies and trends, there are many innovations in the domain of test automation tools, and the market tends to be saturated with new tools. Although relatively new in the field of test automation tools, both Cypress and Puppeteer have been built to be developer friendly, which has resulted in a growing support community for both.
Testers love directly interacting with the Document Object Model (DOM), rather than having a middle layer of some driver that communicates and interacts with the browser.

Image 1: Cypress installation

Image 2: Puppeteer installation
Cypress is a JavaScript-based framework for end-to-end testing. It’s made the implementation of configurations pretty easy. It’s built on top of Mocha and runs in the browser, enabling asynchronous testing. According to the Cypress docs, it can help you write integration tests and unit tests, in addition to end-to-end tests.
The prelude: Selenium and Cypress
Like its well-known and widely used predecessor, Selenium, Cypress is also an open-source testing automation framework.
One of the main differences between the two is that Selenium executes in a process outside of the browser or device we are testing. Cypress executes in the browser and in the same run loop as the device under test.
Image 3: Cypress workflow removing the webdriver layer
Since Cypress executes the vast majority of its commands inside the browser, there is no network lag. Commands run and drive your application as fast as it is capable of rendering. To deal with modern JavaScript frameworks with complex UI’s, you use assertions to tell Cypress what the desired state of your application is.

Image 4: Provides a dashboard for managing executions
It will automatically wait for your application to reach this state before moving on. One is completely insulated from fusing with manual waits or retries. The main takeaway is this: that Cypress automatically waits for elements to exist and will never yield stale elements that have been detached from the DOM.
It has eliminated the main problem with Selenium by executing in the same run loop as the device. It takes care of waiting for DOM elements to appear.
While it is most often compared to Selenium, Cypress is both fundamentally and architecturally different, and is not constrained by the same restrictions as Selenium.
If we go in-depth, some scenarios look like this: using multi tabs and multiple browsers simultaneously, limitations on testing file uploads, dealing with different complex frames, and most importantly, automating Chrome Extensions, or third-party integrations. Anyone who’s been blocked has had to travel long miles to land on workaround resolutions–but sometimes the solution is simply not satisfactory.
Onto Puppeteer
Puppeteer has made life easy for the tester.
While it has its own limitations, it’s much faster than Cypress, not to mention that testers are able to automate several scenarios that Cypress lacked. It helps automate extensions, third-party integrations–and the headless mode is just amazing.

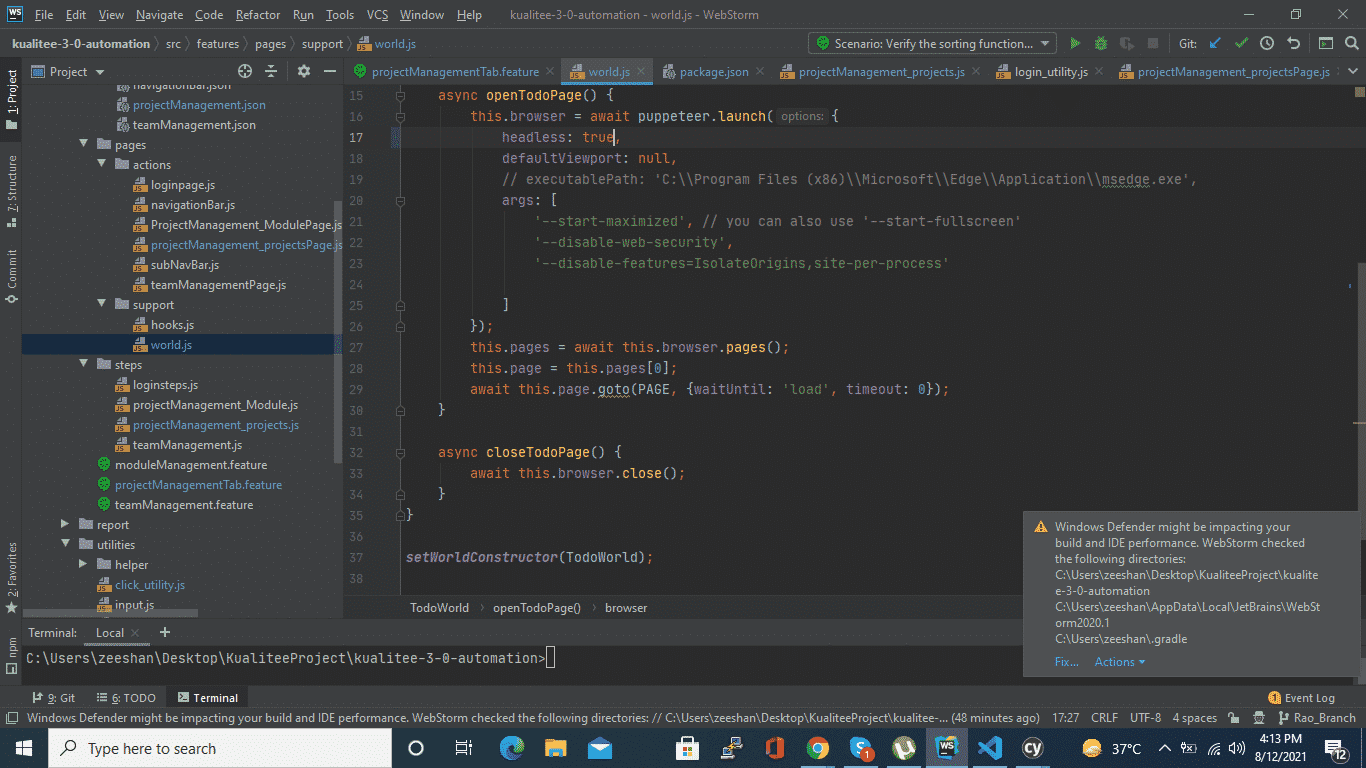
Image 5: Add headless mode by simply changing the parameters to true or false

Image 6: Puppeteer integration with Chrome extension
Puppeteer is actually a node module which uses DevTool protocols.
Beyond the typical use case of automated browser testing, Puppeteer can be used for a variety of browser automation techniques including performing repetitive tasks, scraping content, and screenshot or PDF generation.
Puppeteer requires at least Node.js version 6.4, though to use many of the more modern ES2015+ APIs such as async/await, users should start with Node.js version 8.x or greater.

Image 7: Run your tests
Puppeteer has been widely adopted as a simpler way to introduce test automation into the developer workflow. Many developers have authored extensive tutorials and provided their feedback on working with Puppeteer. So, if you ask a tester, Cypress has its own standing but as per people’s requirements, Puppeteer is faster and convenient. In the future, there will be more updates in both these frameworks and libraries, which may just tip the scale of favor in a different direction.